Our research process consisted of deciding high-level research questions and selecting methods to support the research objectives effectively. For the analysis part, we utilized methods to capture insights and model target users and their behavior.
Data collection
The background research with literature review helped us analyze the prior research work in this space. It also guided us in deciding the goals for our formative research.
Contextual inquiry
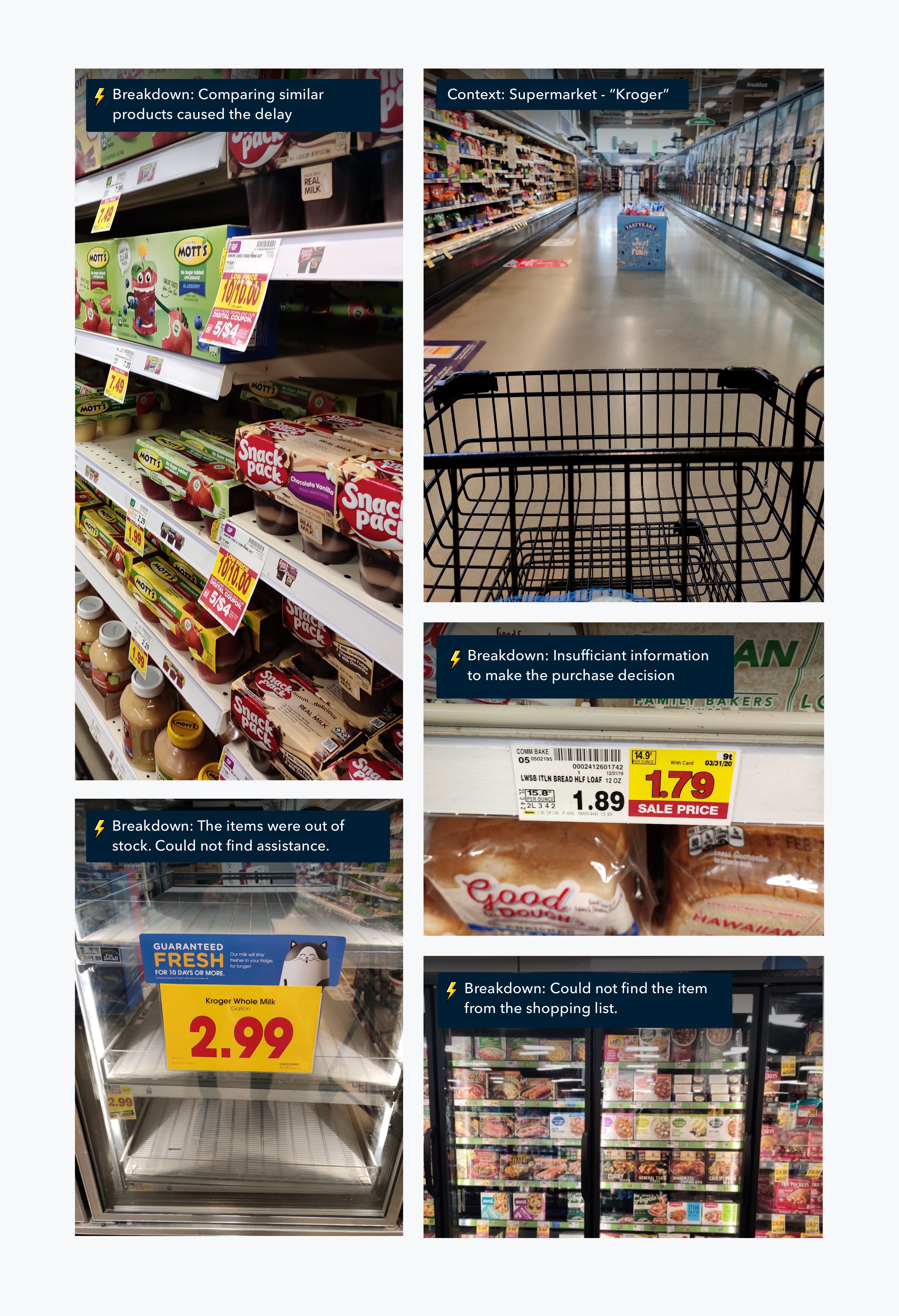
We conducted contextual inquiries with five participants to understand their shopping behavior. We observed things like breakdowns, delays, strategies they used to select a product, explore different items and aisles, their motivations, intentions, and other interactions relevant to the design of our product.

Key takeaways from the contextual inquiry:
- Missing out on the items from the shopping list was a significant concern.
- Participants worried about going over the regular shopping budget.
- Participants walked past the same aisles multiple times because they could not find items from their shopping list.
- Participants were frustrated with the out-of-stock items and hard-to-find product information.
Traditional in-depth interview
We also conducted five semi-structured in-depth interviews with the same participants after they concluded their shopping activity.
Analysis
We used various analysis methods to make sense of the data we collected during our contextual inquiries and traditional interviews.
Affinity diagram
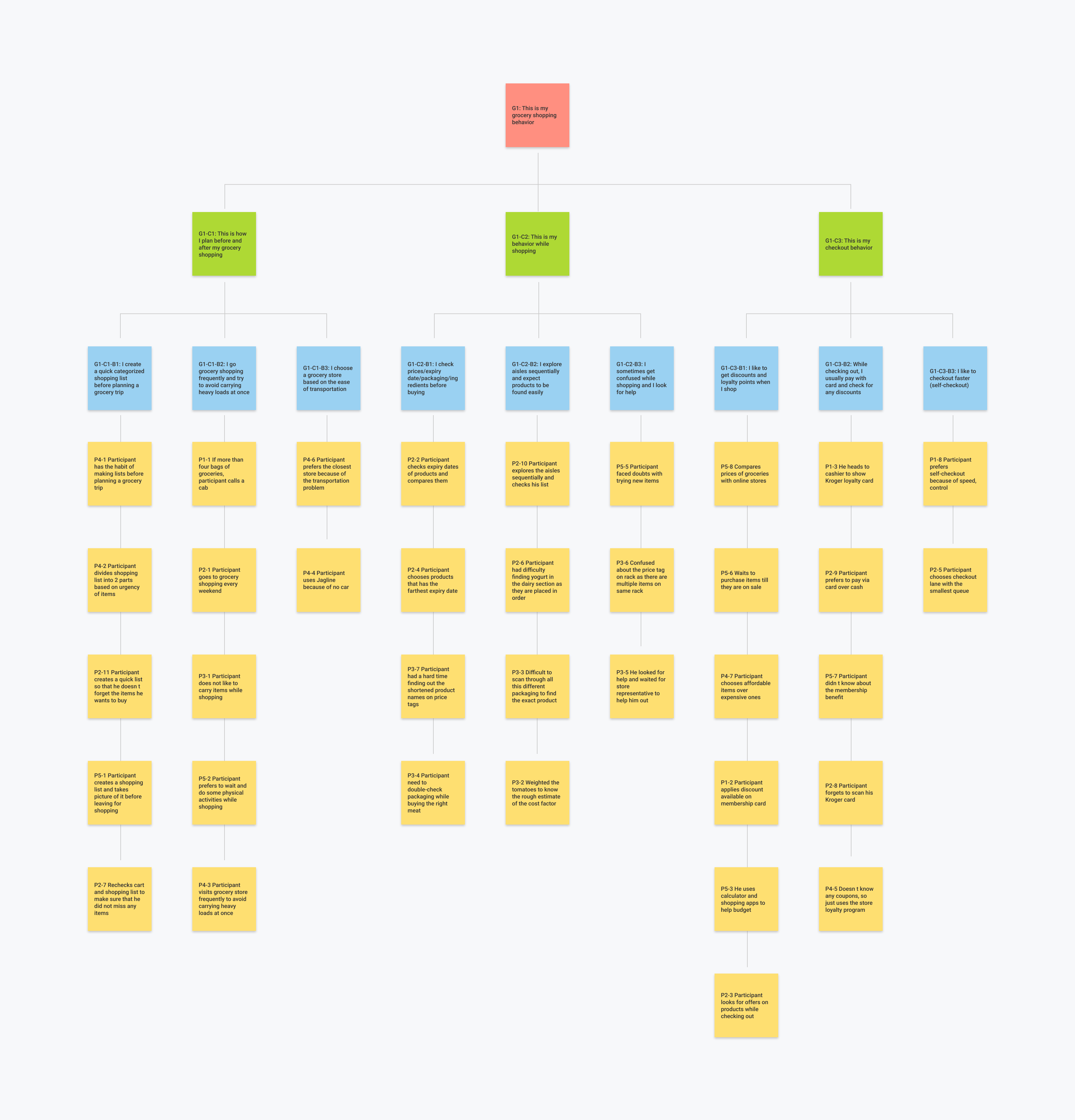
Using the data collected from the contextual and traditional interviews, we created an Affinity Diagram with a bottom-up approach as below and found several insights.

What did we learn?
01
Shopping list
Users carry their shopping list with them to the grocery store and rely heavily on it while shopping.
"Before I leave for shopping, I go through my pantry and note down all the items I need to buy in my phone"
02
Locating items in store
Users rely on their memory to find the items and often face difficulties finding the correct aisles and shelves.
"Sometimes you expect an item to be in aisle 4. But when you go there, you won’t find it. It would be in a different aisle"
03
Budget management
Users often end up exceeding the regular budget for grocery shopping.
"Before going to the store, I try to make up my mind to spend only a certain amount of money. But I always overspend"
04
Confusing product labels
Users find the product labels with insufficient information confusing and spend a lot of time figuring it out.
"It is usually hard to read the labels on the shelves. They are always in short forms which are difficult to understand"
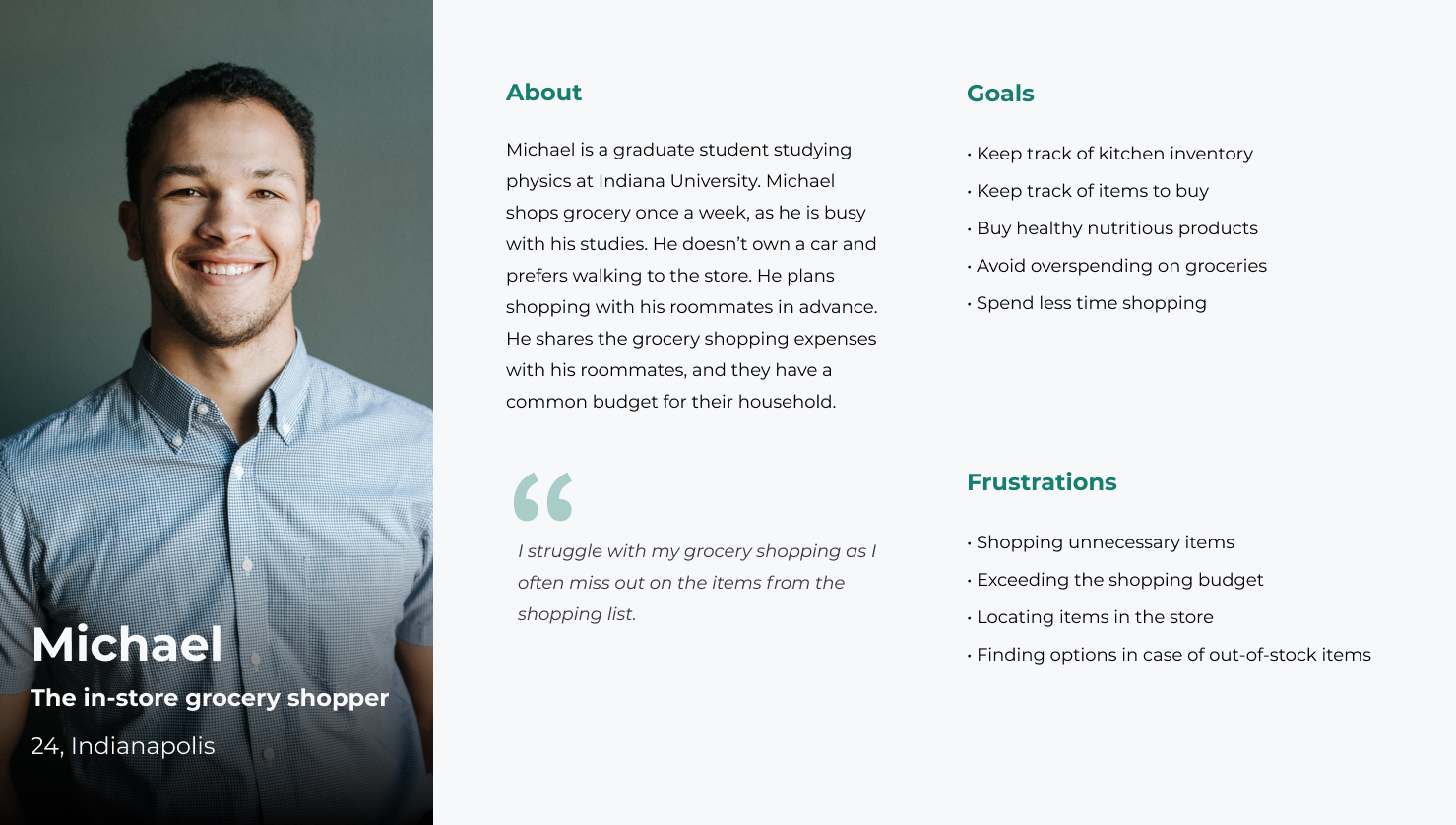
Persona
Based on the interactions we had with the users and insights from the Affinity diagram, we created a persona for this project as below

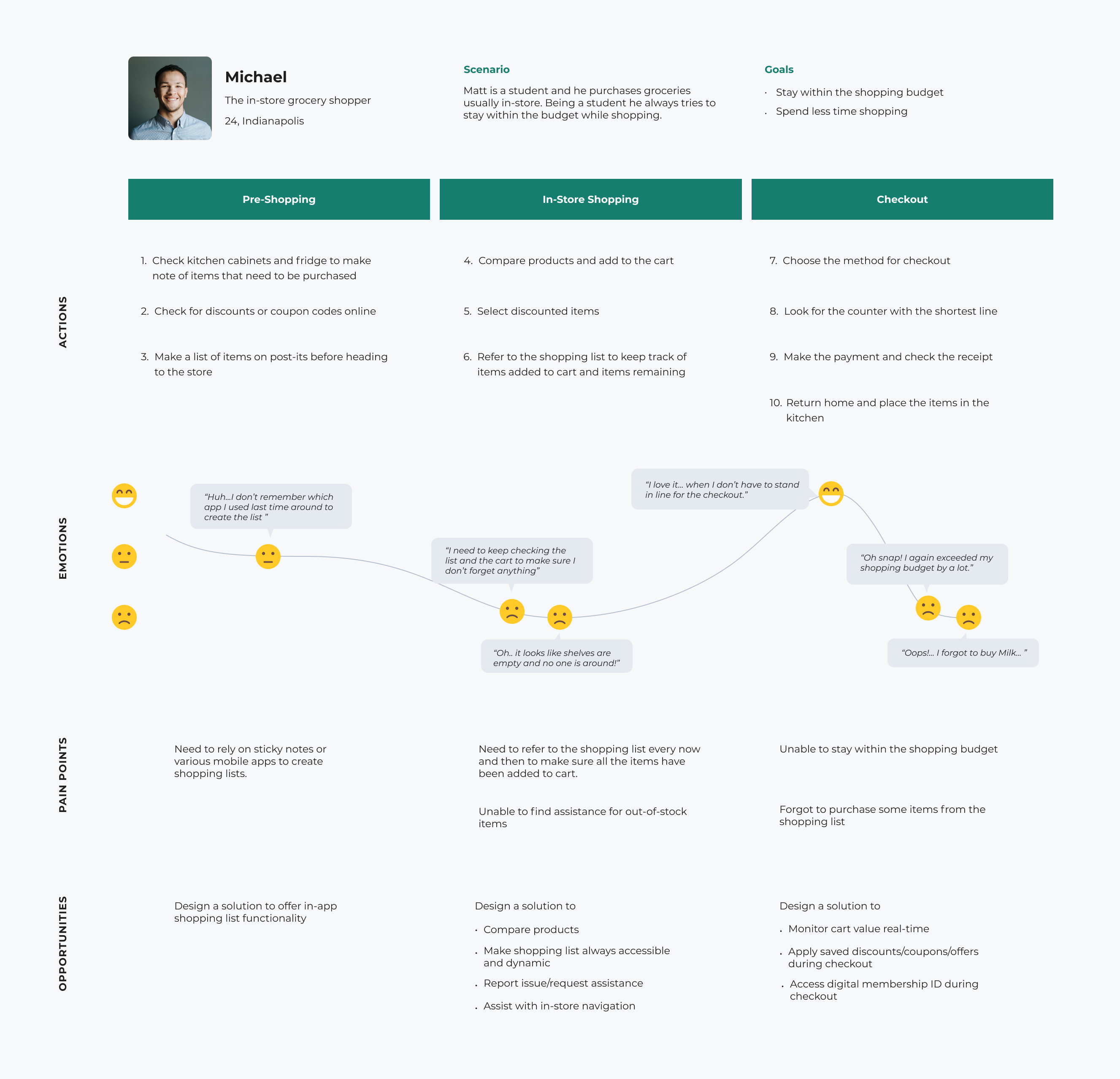
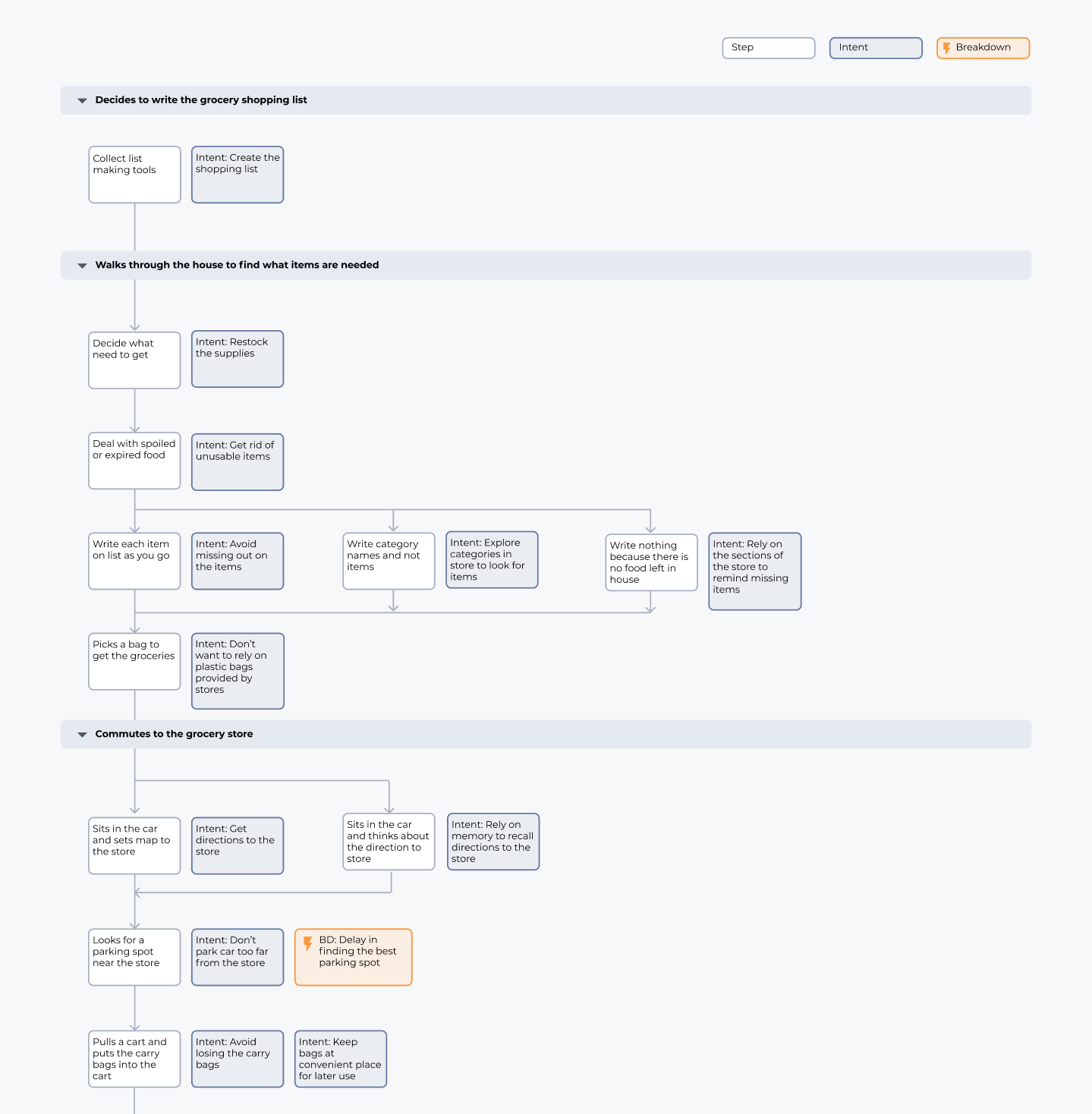
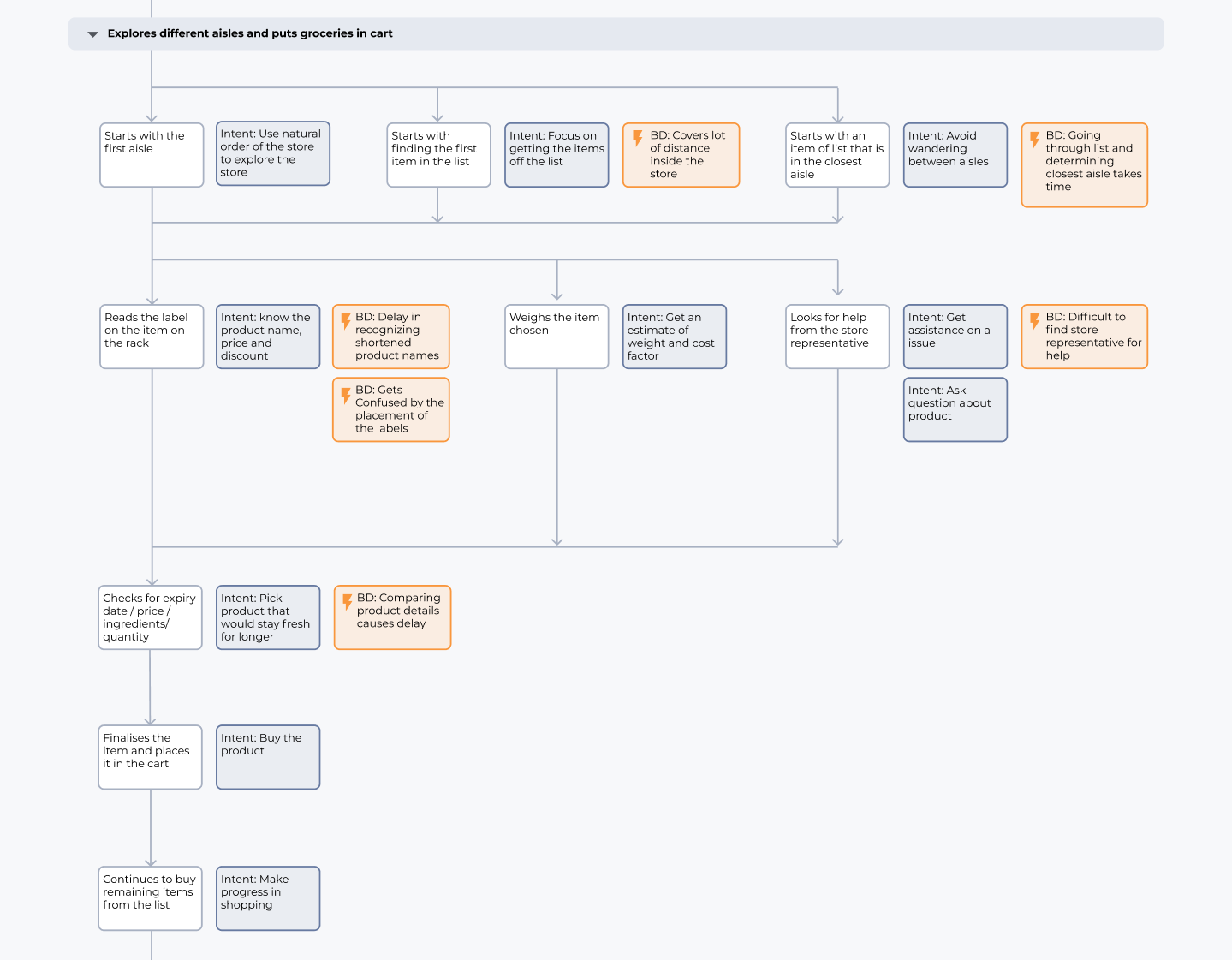
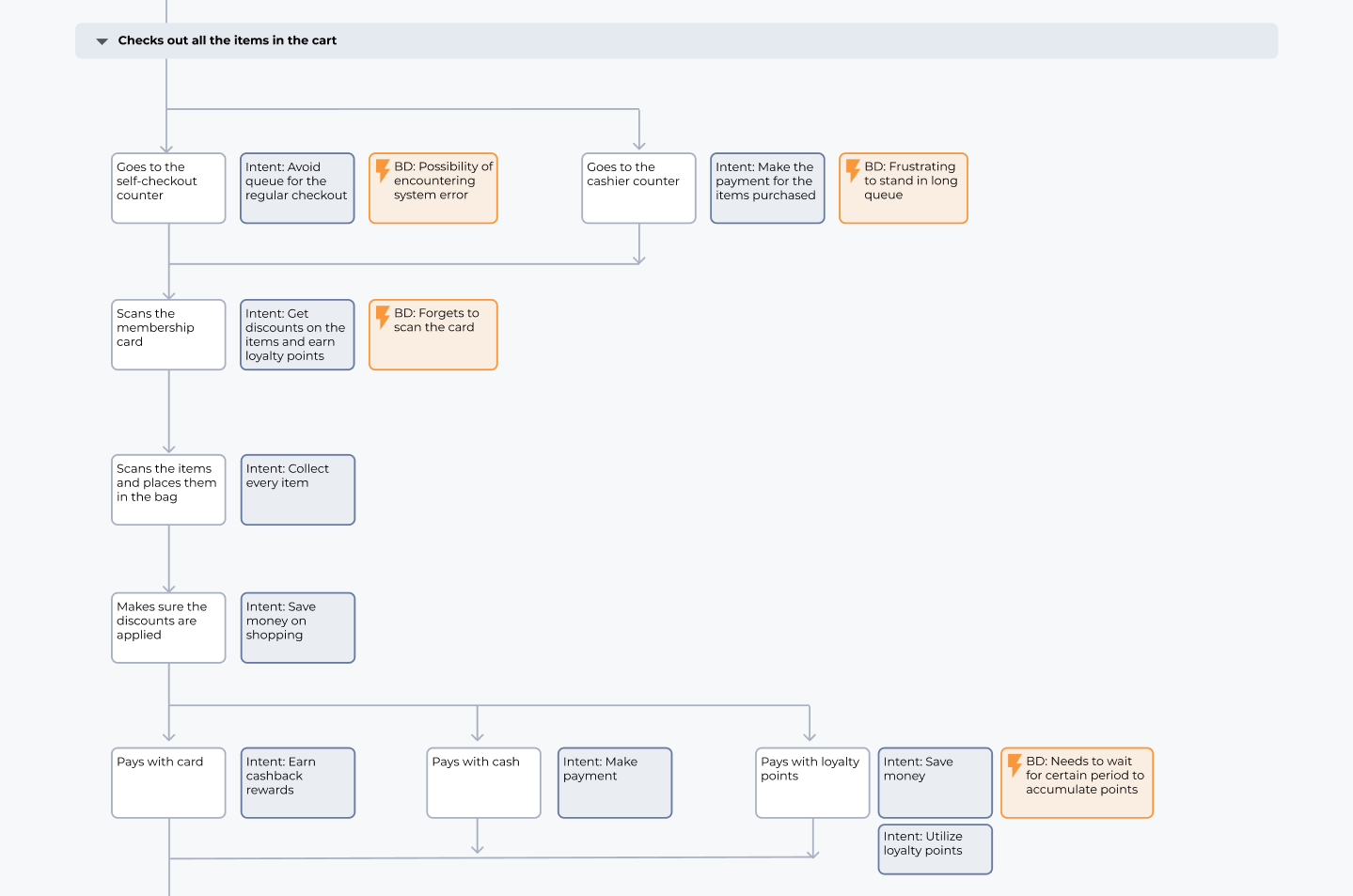
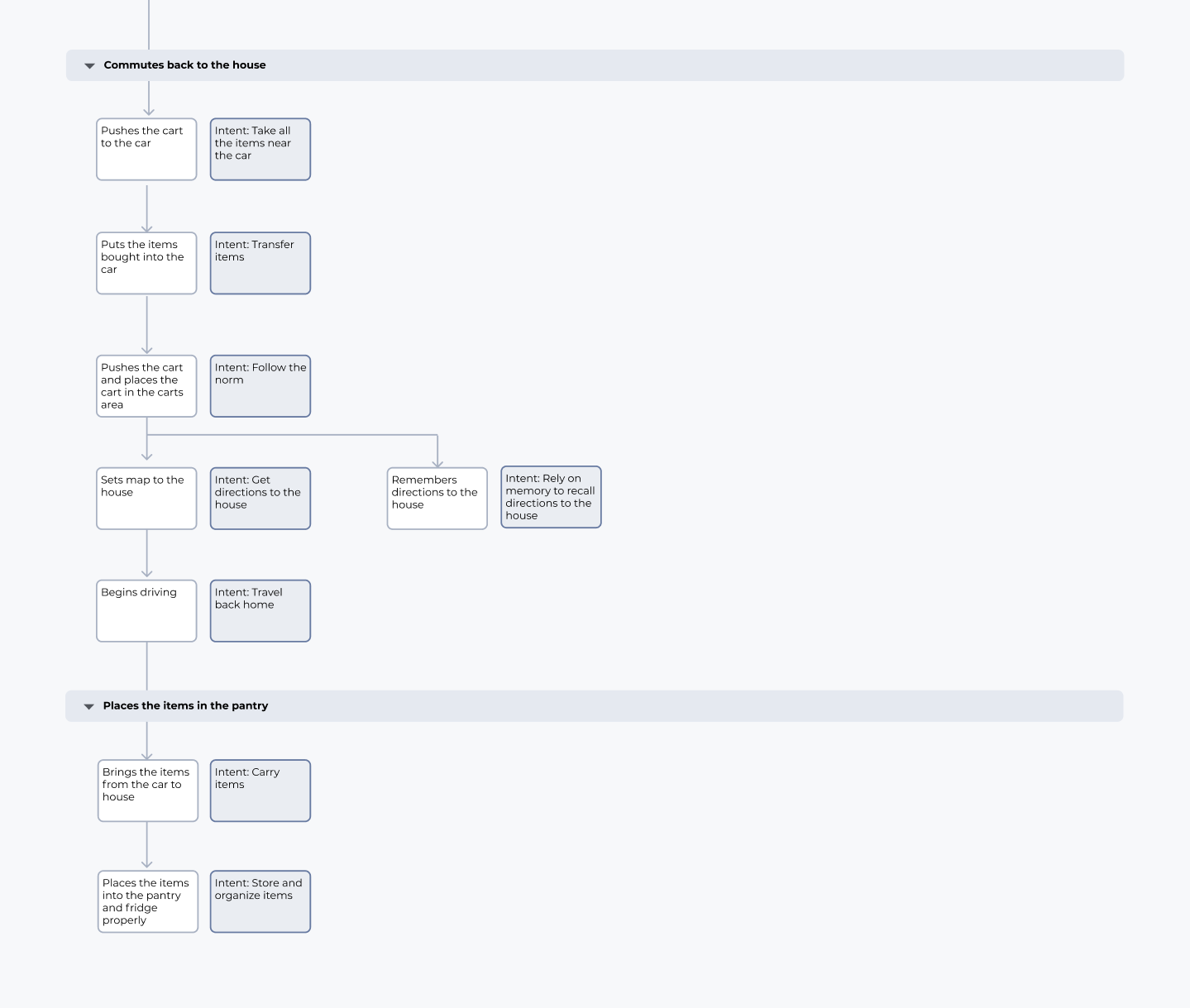
Journey map

Sequence model




Explorations
The analysis methods helped us gain a shared understanding of the target users, their activities, and behavior which informed our initial explorations of product concepts.
Product visions
We used the visioning method to collectively brainstorm on the new and innovative solutions to help users achieve their intents and address their pain points. We conceptualized two product visions grounded in findings from our research phase.
Concept 01
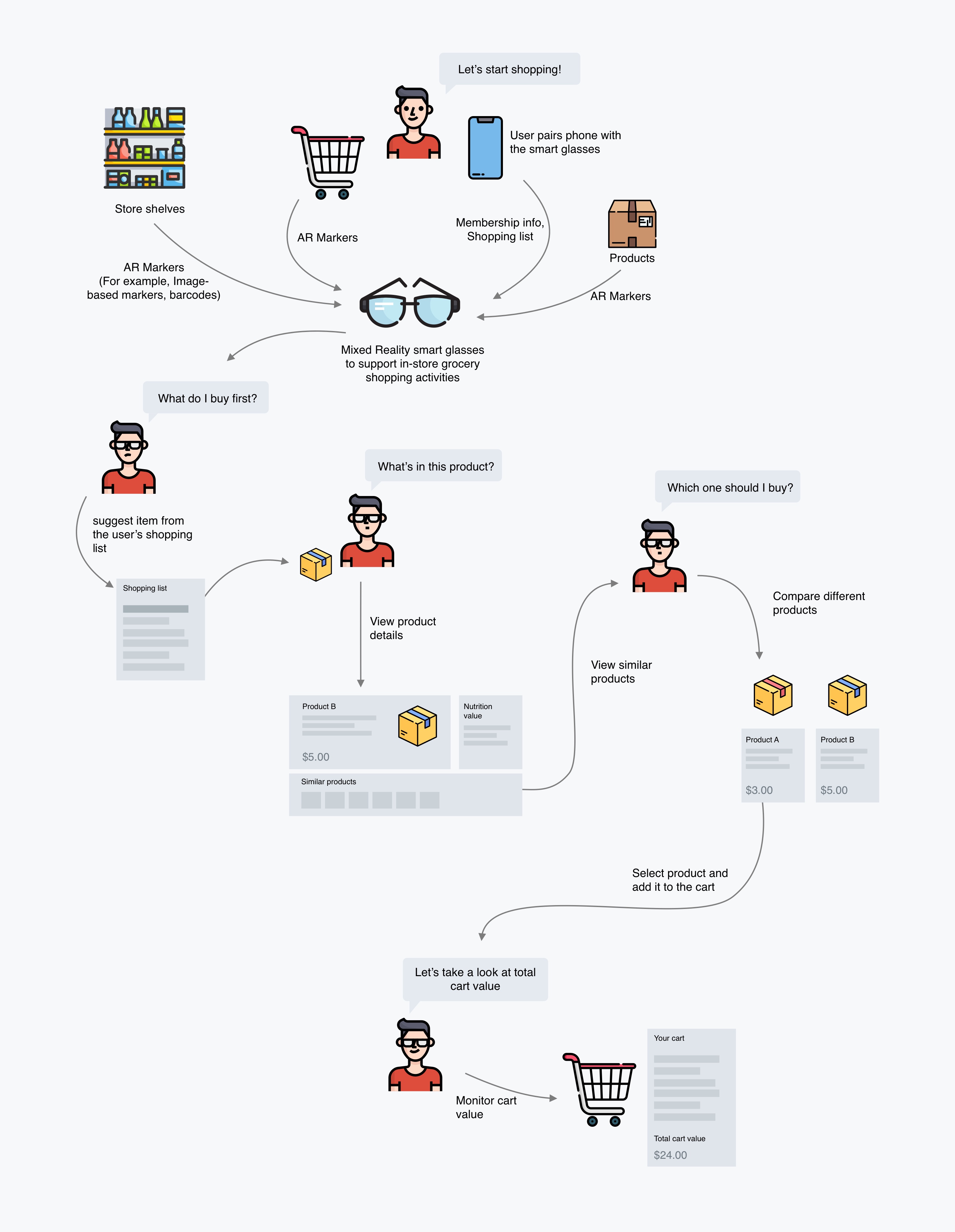
MR (Mixed Reality) smart glasses for an enhanced in-store grocery shopping experience

Pros
- Provides the user with real-time product data as they scan them
- Reduces the cognitive load involved with managing a list and looking for items while shopping
- Allows users to compare different product alternatives easily
Cons
- The learning curve of mixed reality technology can vary depending on the user
- Could raise concerns about spatial awareness of the user due to limited field of view
- May cause accessibility issue for some users
Concept 02
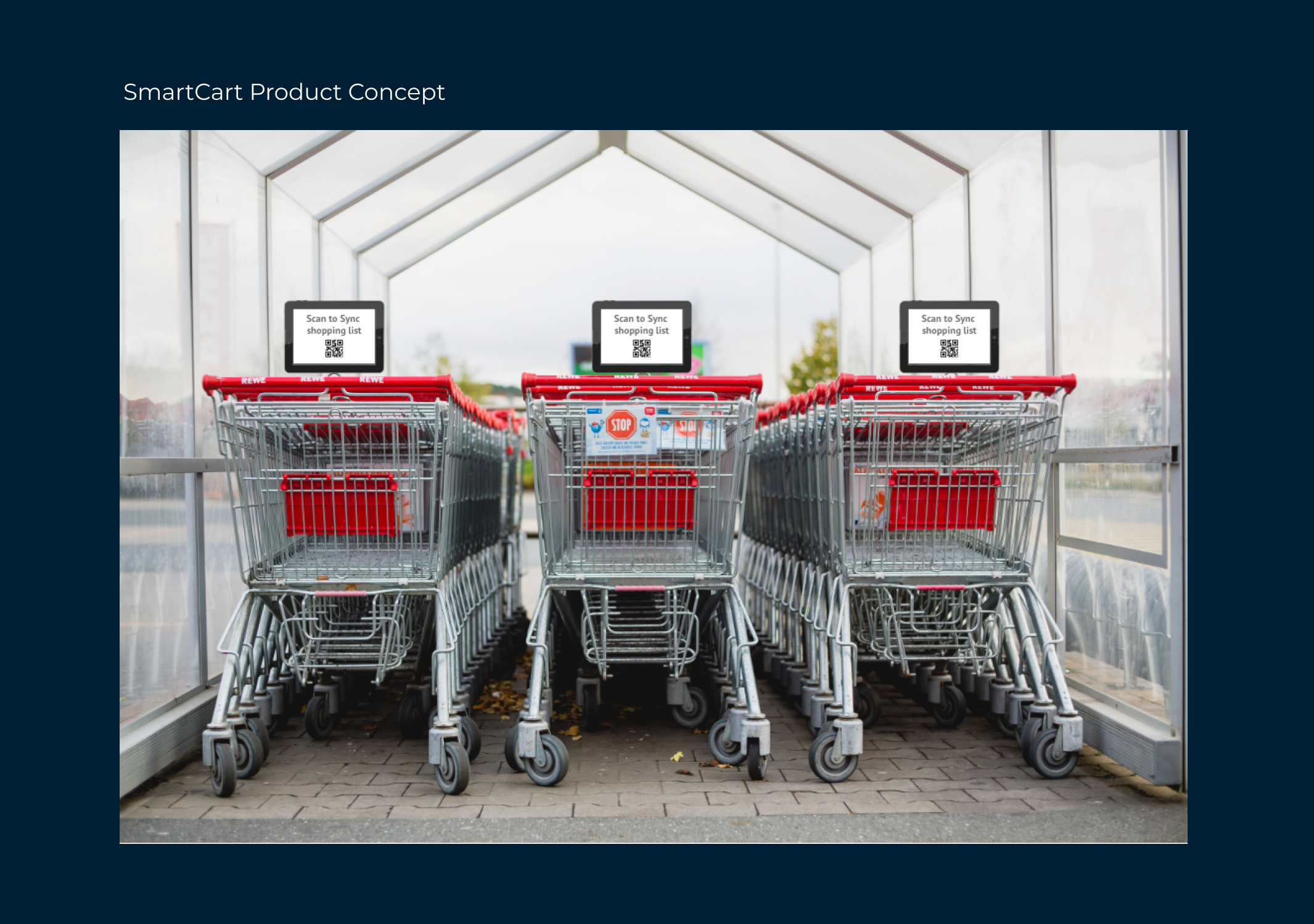
An IoT solution for simplifying shopping lists and effective budget planning during in-store grocery shopping using a smart cart with a tablet.

Pros
- Offers in-store navigation to locate the items they have on their list
- Updates the shopping list in real-time as the users make changes to their shopping cart
- Provides the users with suggestions for alternate items
- Fits well with the user's current workflow and can help with the adoption of the technology
Cons
- The frequent use of smart carts could raise concern around the durability of the cart
- The task of scanning the items could get repetitive
Product Concept
After collaboratively evaluating the pros and cons of each concept, we decided to explore the concept 02 - Smart shopping cart.

We created low-fi concepts to capture the core functionalities that the smart cart product would support.


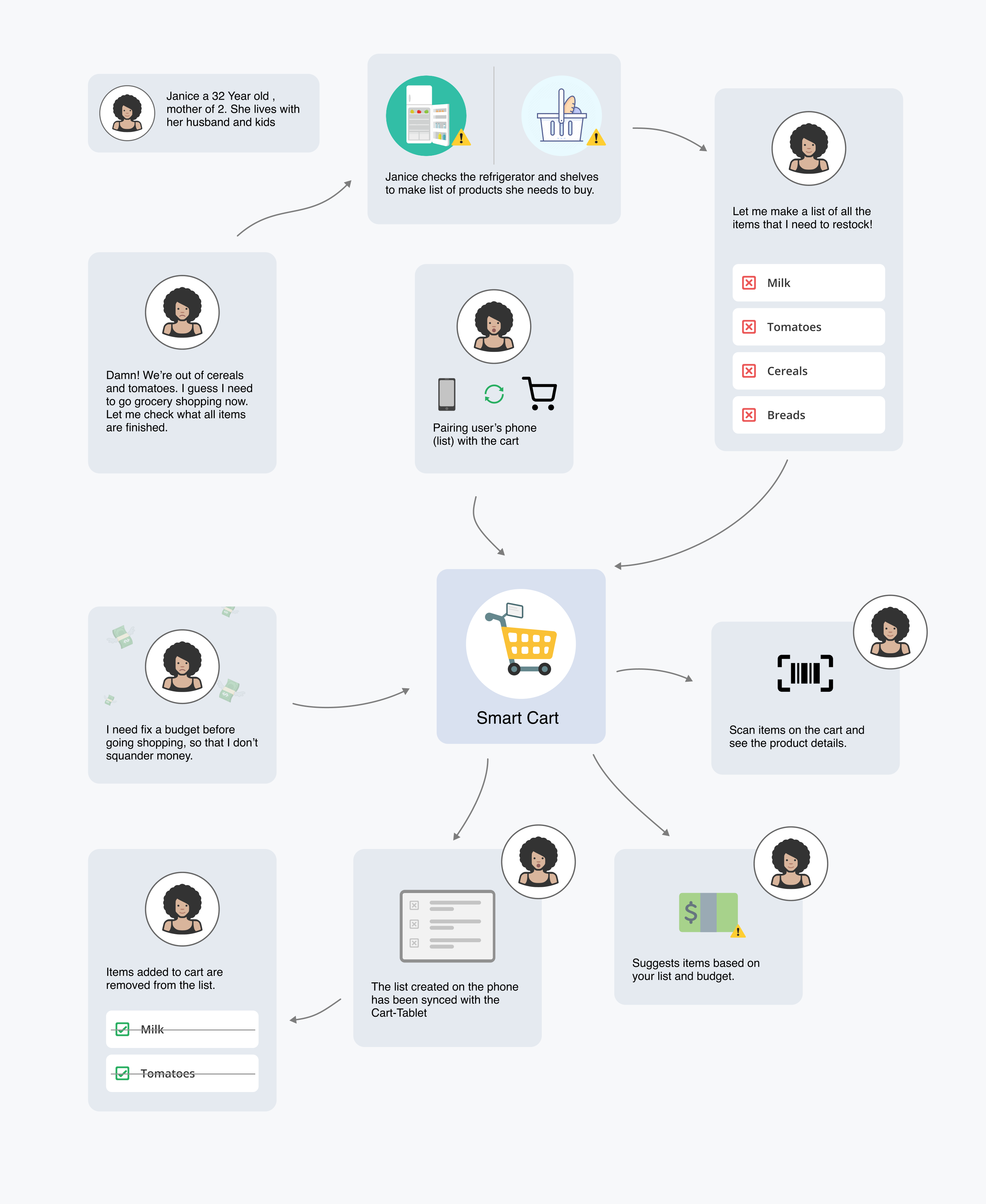
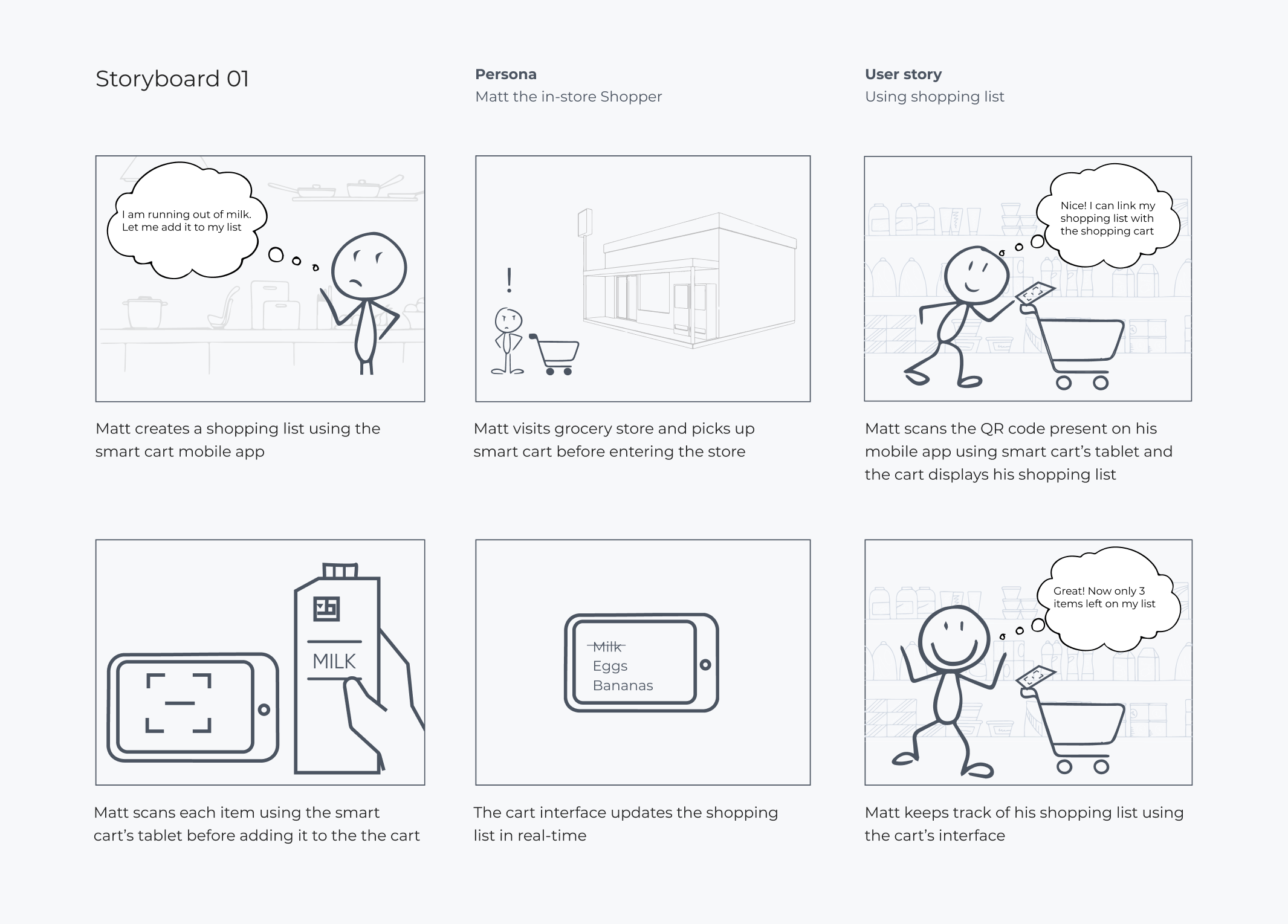
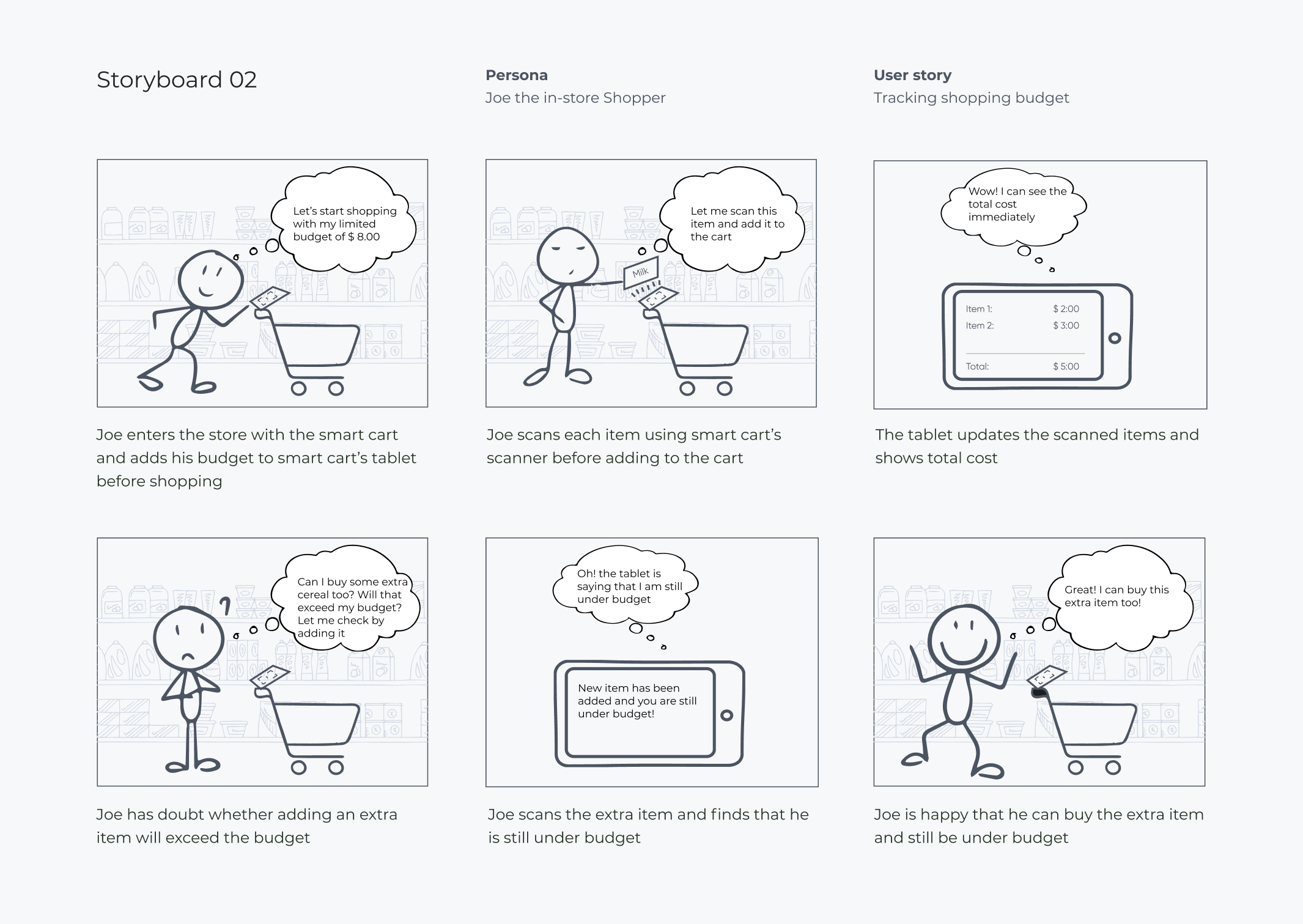
Storyboarding


The above storyboards helped us visualize the user's environment and guided conversations around key aspects of the user's experience. For example, how might we provide feedback to the user once they scan the item and add it to the cart?
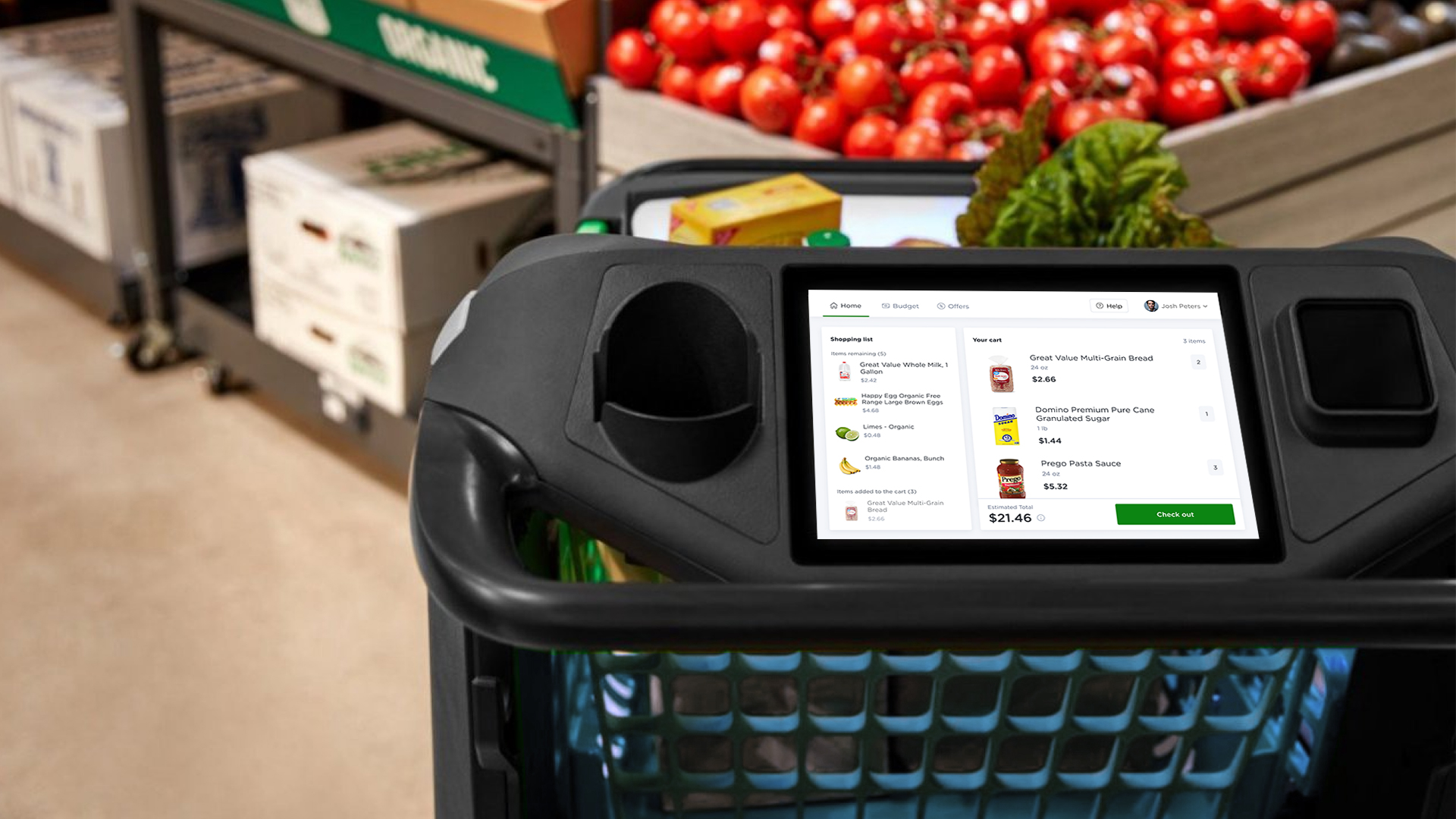
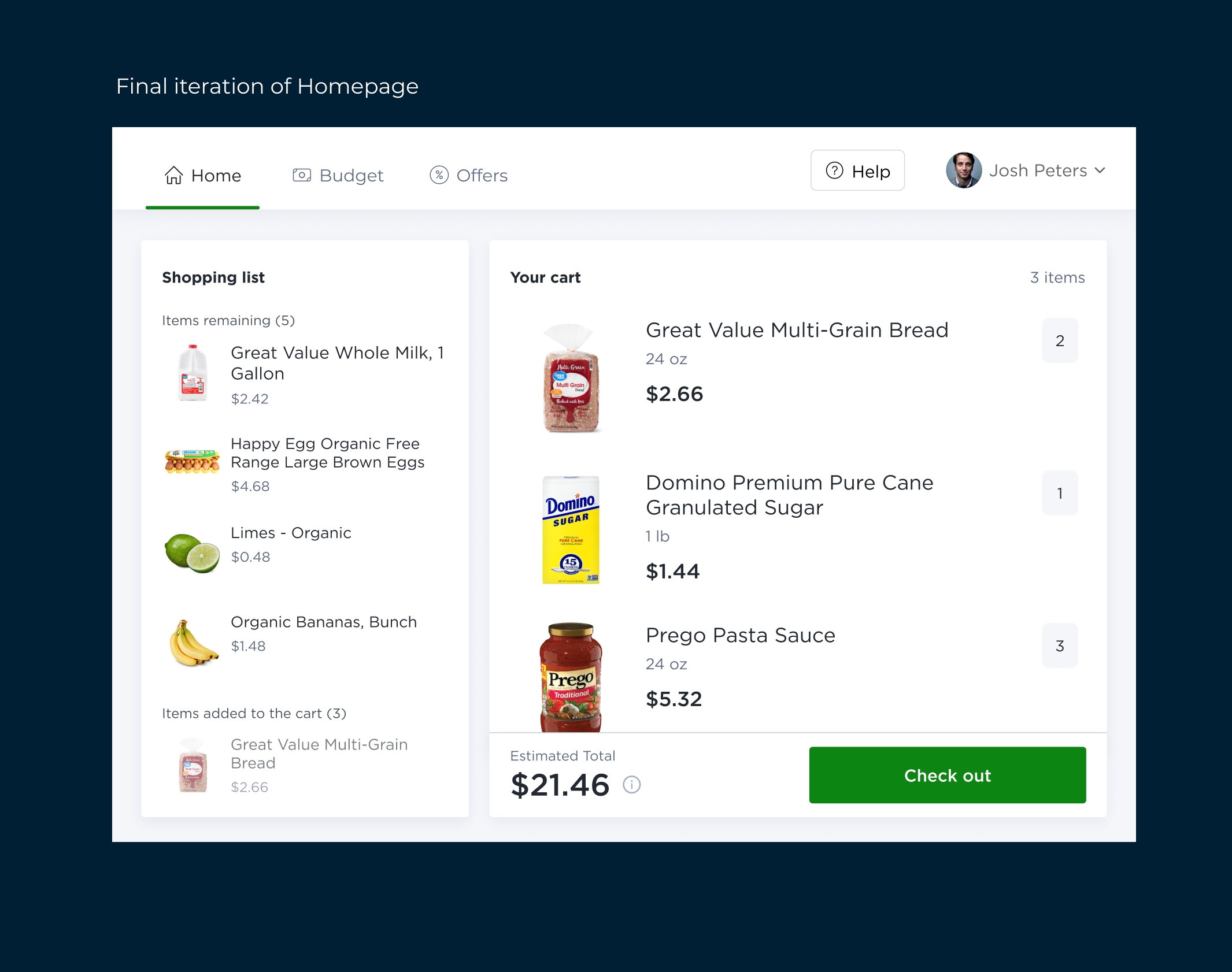
Design
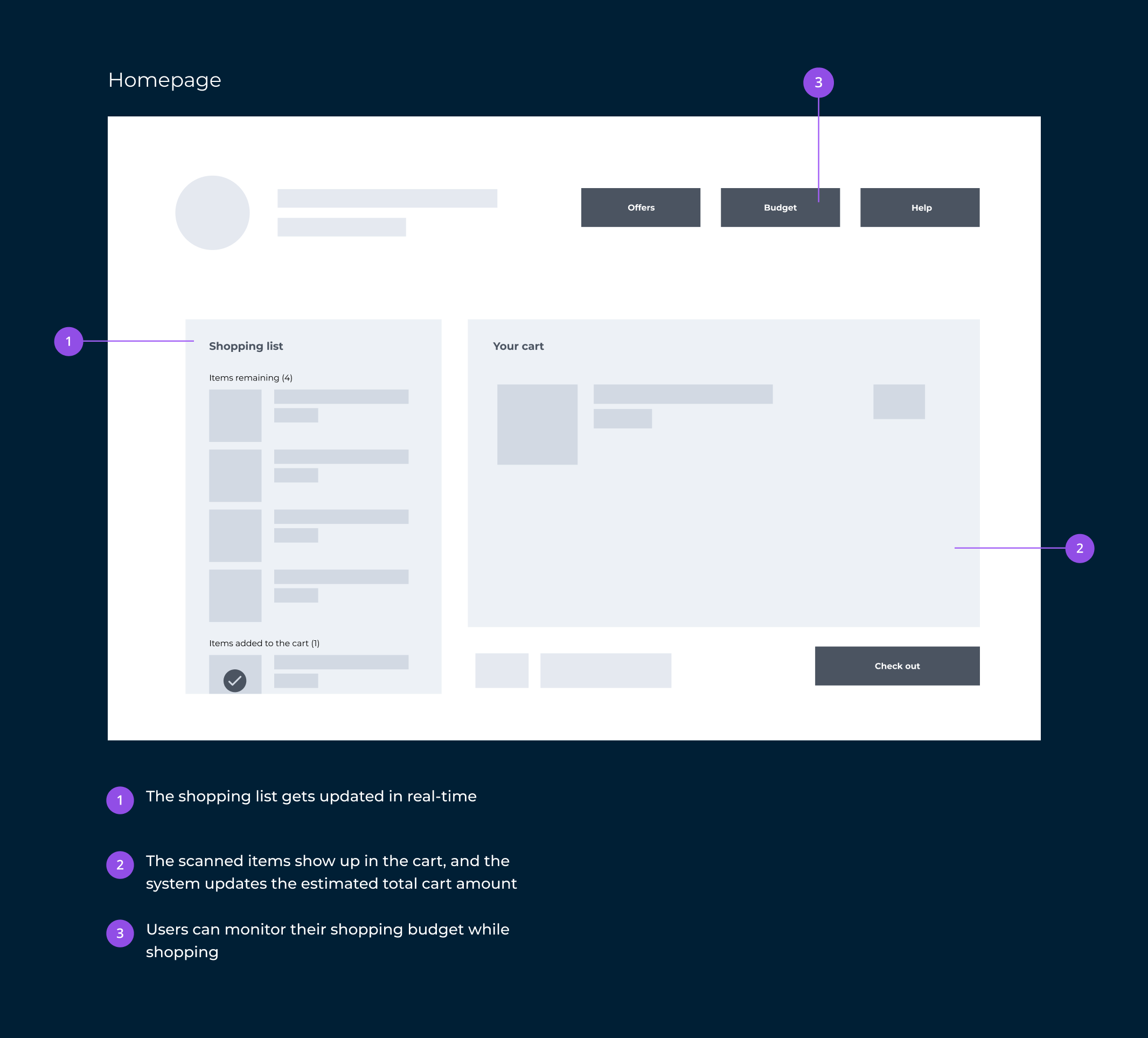
In our final high-fidelity concepts, we converged on following design decisions to address the user's pain points and help them achieve their goals.

Always accessible dynamic shopping list
The in-store shoppers like Michael can always keep track of the items to buy while shopping. It would reduce the chance of missing out on items from the shopping list significantly.

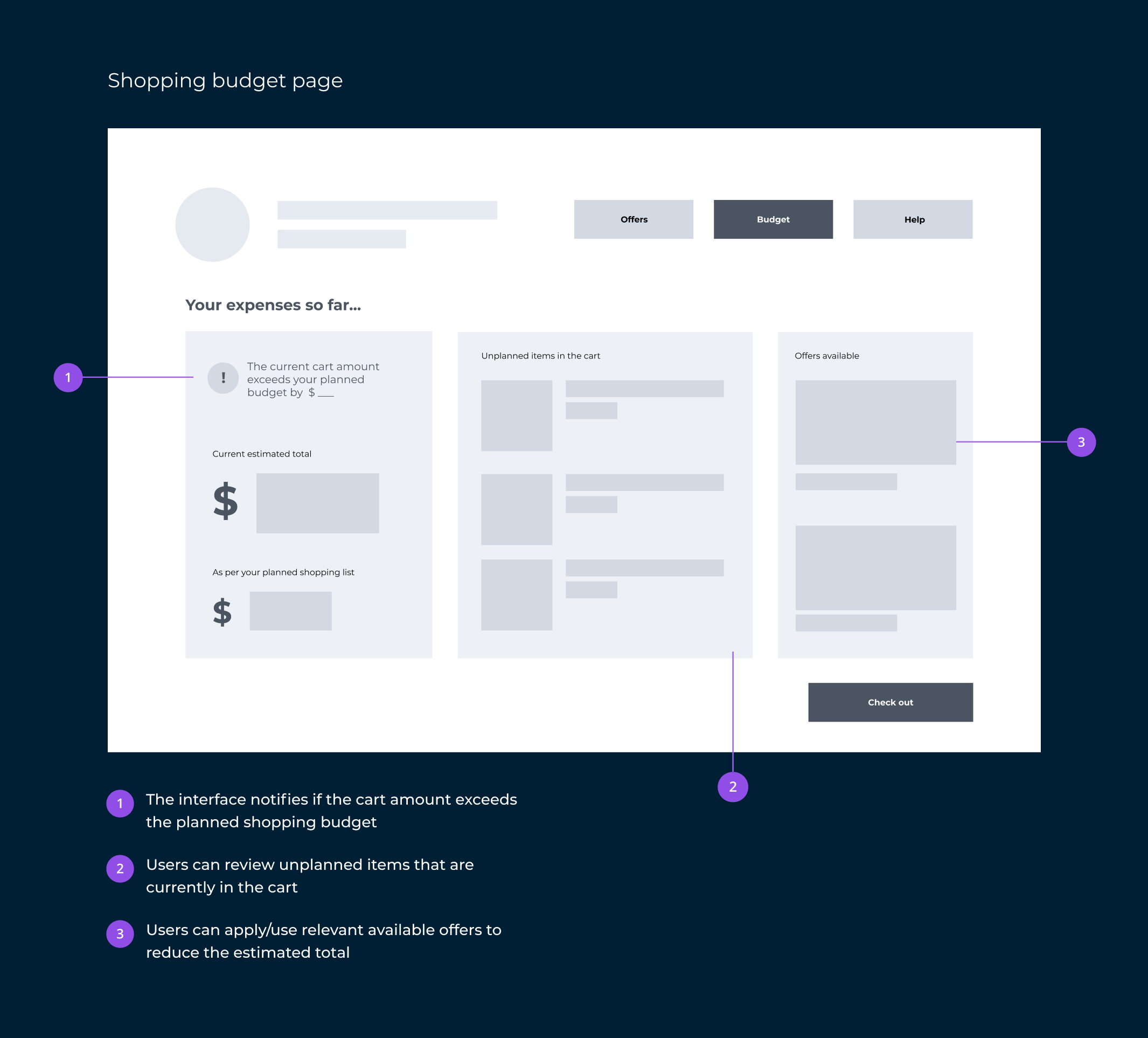
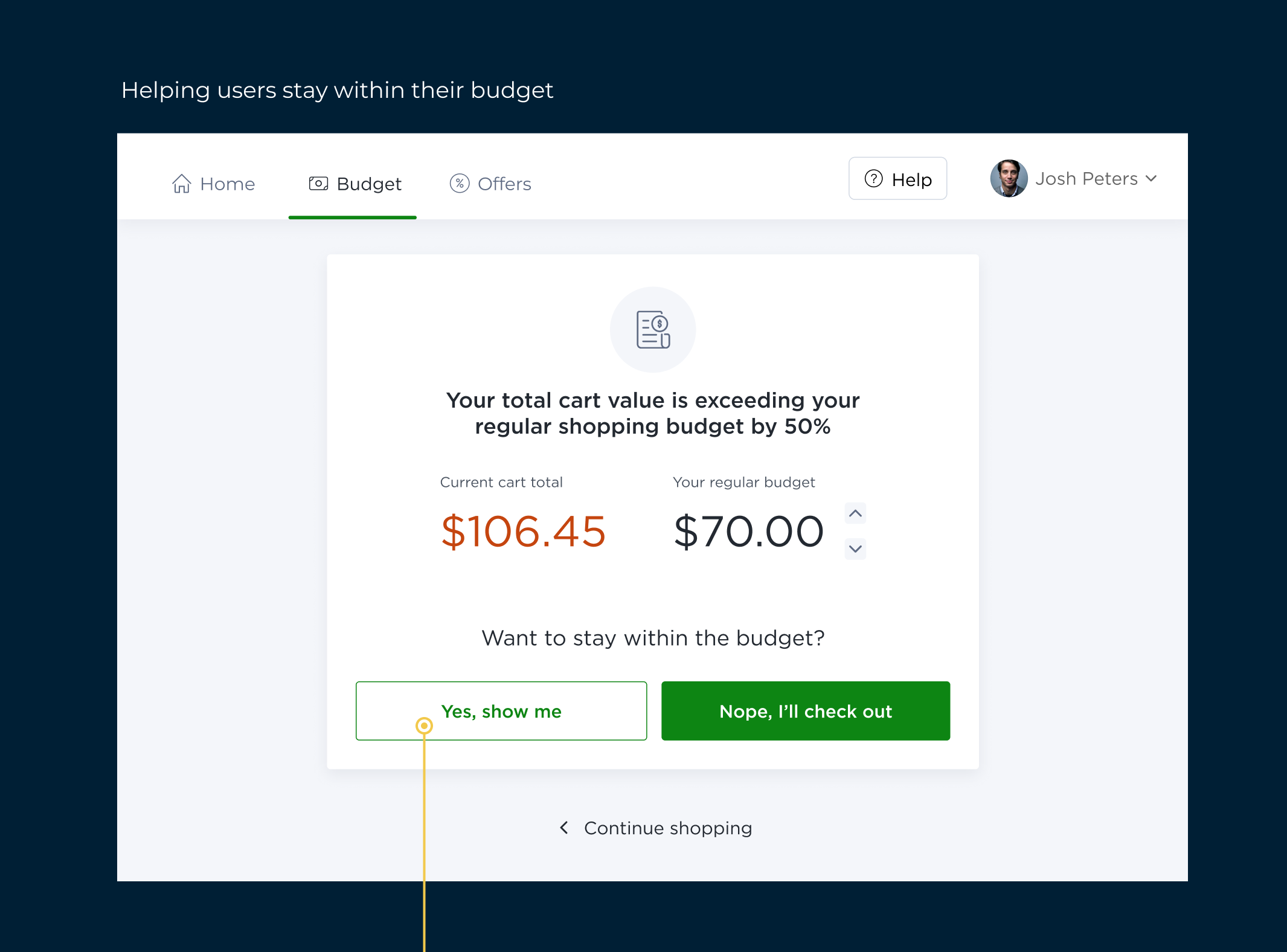
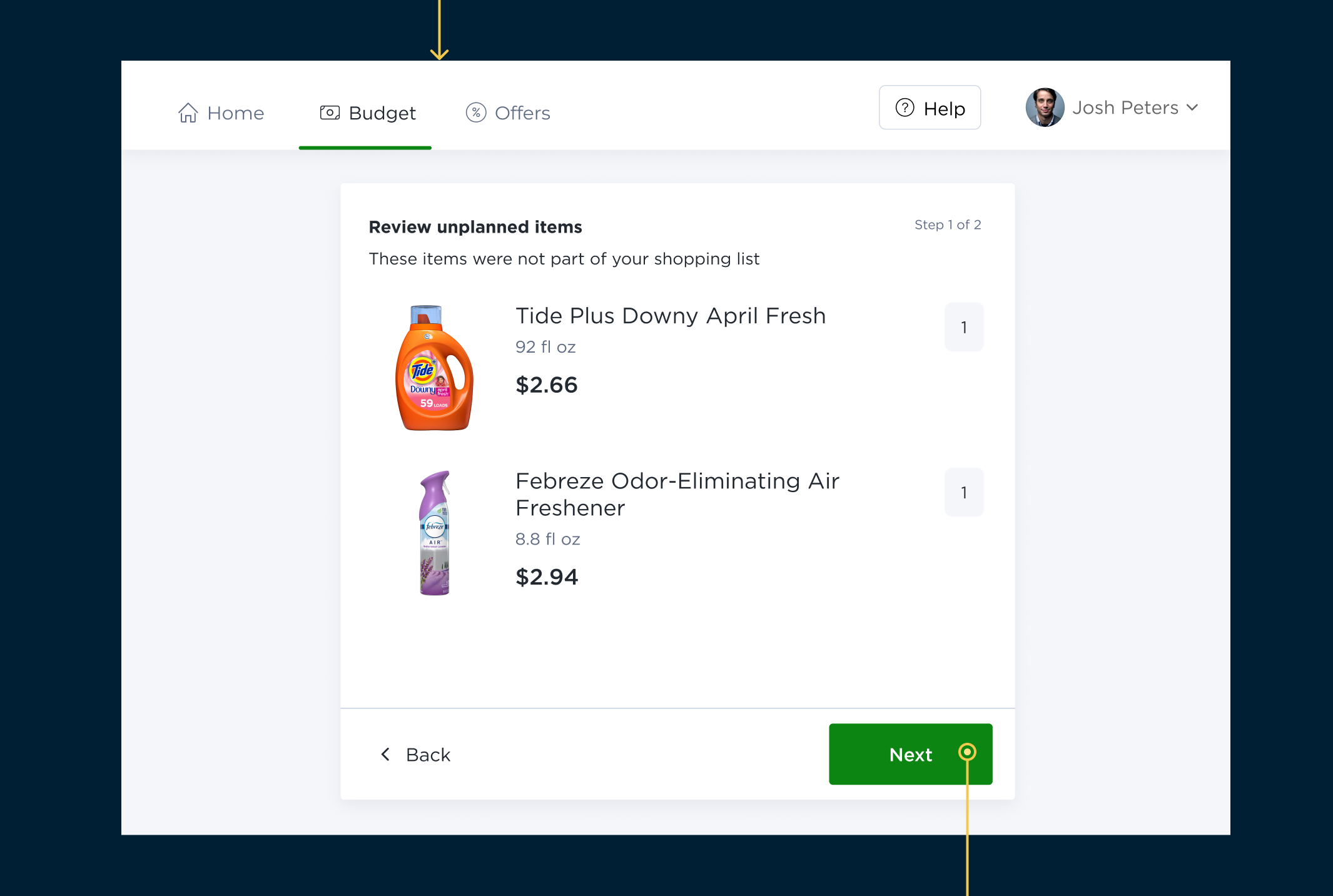
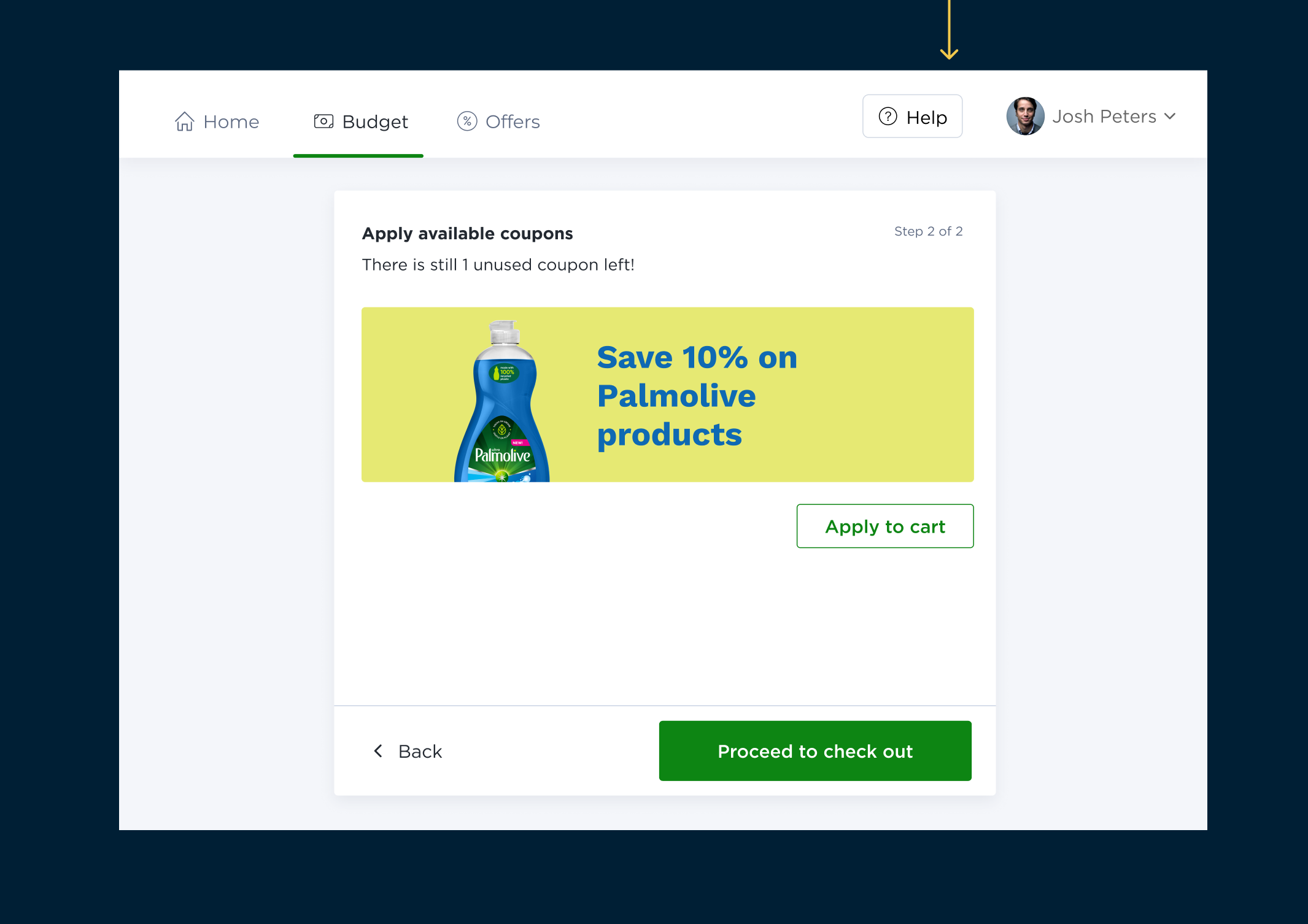
Keeping users informed about their spending
The running total of the shopping cart and the budget section allows users to monitor their spending and stay within their regular shopping budget.



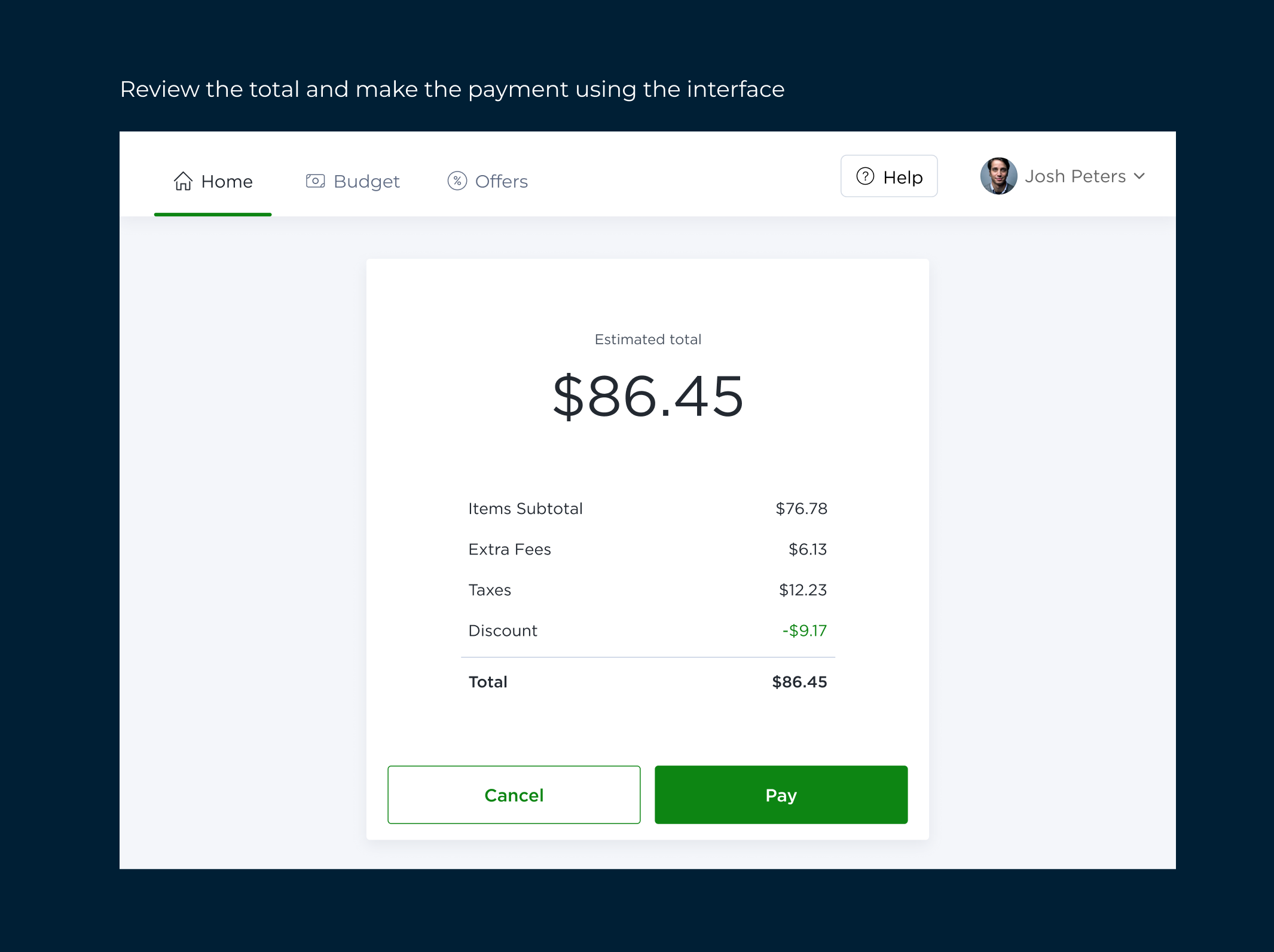
Easy checkout process
The users can skip the long lines for checkouts by simply making the payment via smart cart interface once they conclude their shopping activity.

Future scope
For our high-level product concept, we focused only on the core functionalities based on our research. However, in the future, we could prioritize and add the following features to enhance the user experience.
- Recommend product alternatives
- In-store navigation
- Search functionality
- Improvements to the shopping list - Display the nearest items at the top based on user's current in-store location